Documenting Exploratory Testing
Exploratory testing is important, whether it’s a new feature that we’re introducing or a bug fix that addresses a long standing issue. Doing a deep dive into our product to find any issues (new or longstanding) is a rewarding (and sometimes humbling) experience. It can be interesting to just take a fresh approach from time to time, and go through some of the happy paths our customers experience.
One of the key parts of exploratory testing is having a way to document your findings: all of the bugs, questions, notes and ideas that hit you while you’re clicking around the app. If you find a bug, but didn’t keep track of how you got to where you are, how useful is that to anyone? Isn’t it better to jot down an idea as you think of it?
I spent some time a short while ago searching for the perfect tool to record my exploratory testing sessions. It would be great if there was something out there that you could start and stop, would record what you’re doing in your browser, and allow you to annotate those activities with notes and observations.
I couldn’t find a tool that fit the bill perfectly. You can accomplish all of that manually by running a screen recording and keeping a set of notes. Just note the timecode on the recording when you’re making a note. That’s a bit cumbersome though.
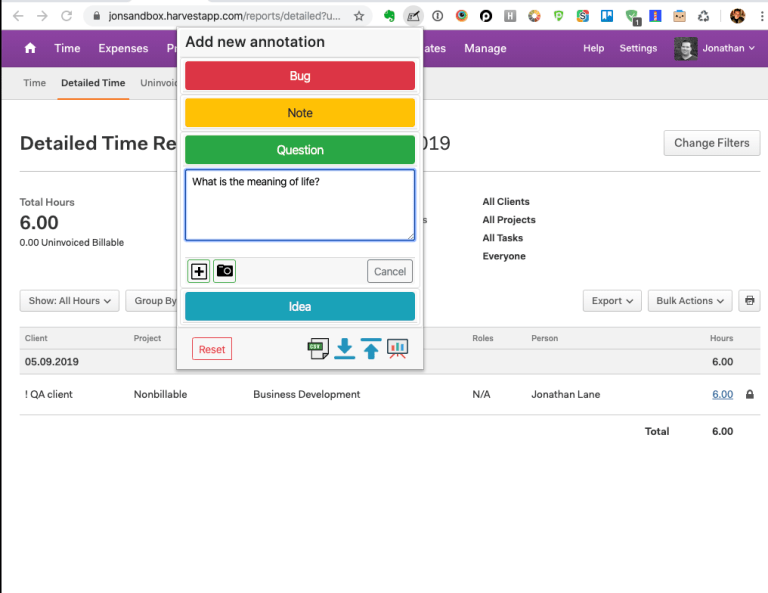
Instead, I compromised somewhat and found a nice Chrome Extension that will allow me to jot down notes and bugs, and take screenshots as I go.

When you’re finished testing, you can export a report of your testing session to CSV, JSON or view it in HTML (which you can then print to a PDF). It’s come in handy a couple of times in sharing my results back with the product team.