Mind Maps
One of my goals for the year was to slow down and think about/plan out the testing that I’m doing ahead of time. I’ve found that I can get too involved in the details of a task and miss seeing where the task might touch other areas. Asking questions like “will this change affect the API?”, “will this change impact the apps?” or even just “what are all of the areas that accept text input?” can come in handy.
I’m not a huge fan of generating a lot of documentation that will never get read again, but I am a visual thinker — so in order to flesh out ideas I need to write things down. In order to strike a balance here, I’ve started taking a few minutes before starting testing to sit down and put together a quick mind map of what might need testing.
My process for this is pretty simple. I’ll start clicking around that area in the app and brainstorming all of the parts that might be touched by this particular change:

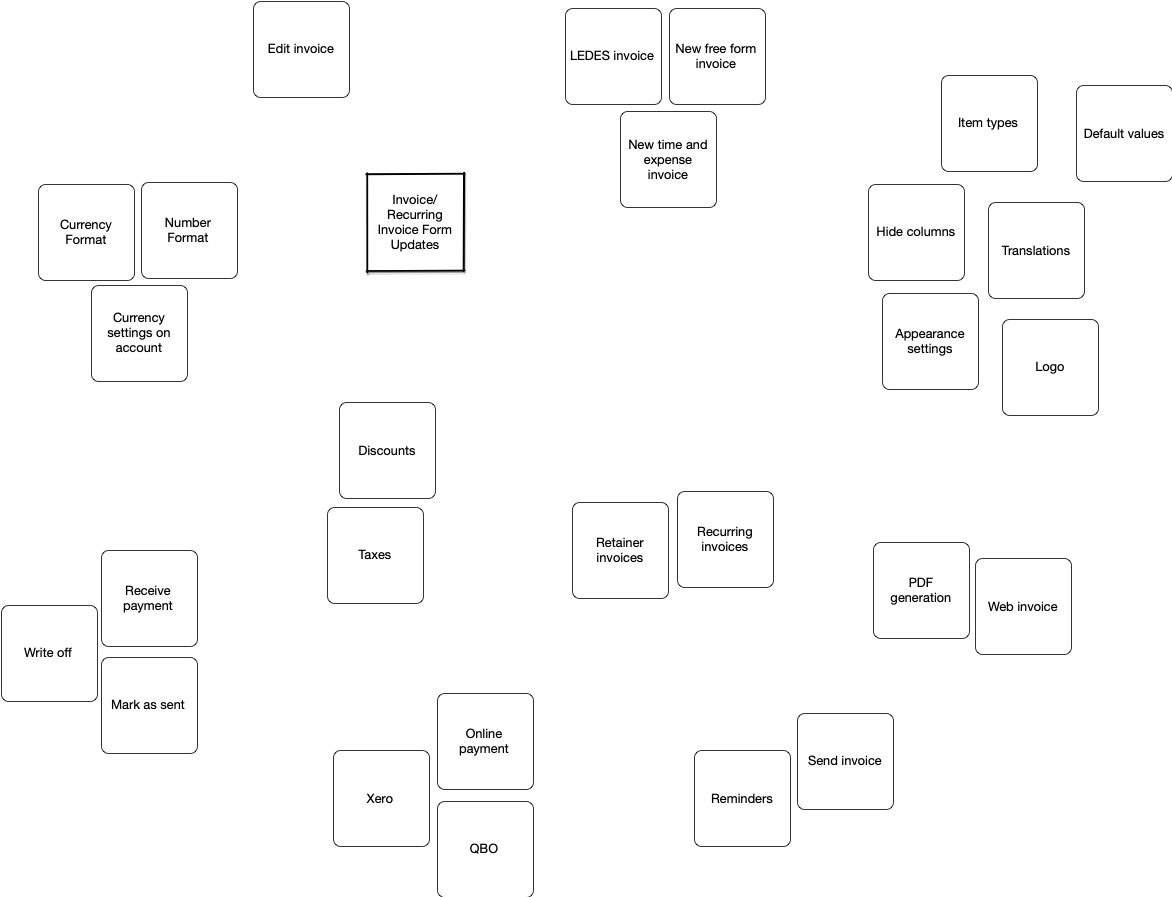
I use an app called OmniGraffle. I’ll start dragging out squares for anything and everything. If there’s any possibility that it’s touched by this work, it gets a box. I’ll try to be as specific as possible at this point, but I often just use a shorthand to describe something (it’s for my own reference, so if I understand it, good enough!)
The next step is to group related bits together. It could be a grouping by function, or by location in the app — again, this is just for my own purposes to try to help give me some structure to my thinking. I’ll often notice other things while grouping and add them in (or break down bigger ideas).
Then it’s time to get going. If it’s an office-hours type of task, there may or may not be test cases. If there aren’t, and it’s a bit more complex feature, I may translate the mind map into a checklist so that I can keep track of where I am in testing things.